Hi team,
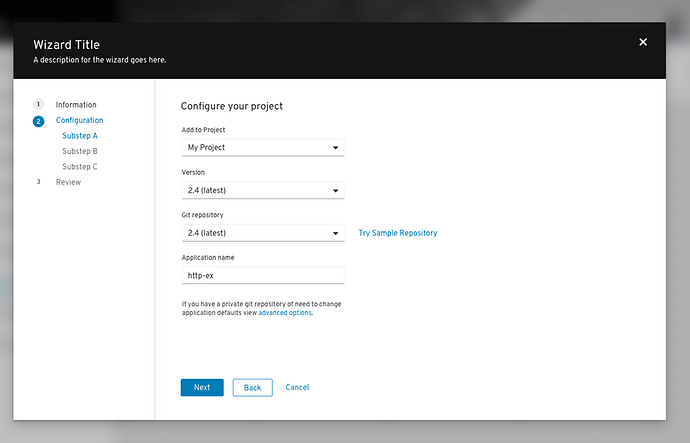
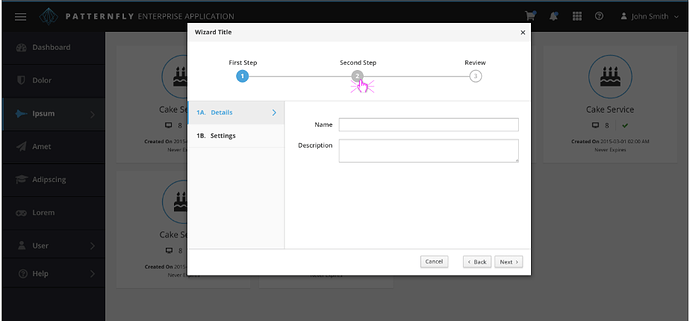
we came across this topic on our team as well, and I too challenge the decision about previous/next buttons in wizards. For 25+ years users have been trained “previous” is left, “next” is right in multi page / multi tab / wizard navigation…
It may not be true, but from the outside, and from reading this thread, as well as the referenced blog, it seems the conclusion was to decide for “principles” over “user experience”.
From the blog: “So, why is PatternFly challenging designers and developers to move away from a familiar standard?” --> my perspective is, Patterfly is challenging users more than anyone else with the reverse wizard navigation.
Did the team do any broader user studies or acceptance testing before making this decision (regarding wizard use case specifically)?
How agile is the community as far as user feedback is concerned - would you reverse the decision for wizards if UX acceptance testing would undermine?