Hi Fliers! I have just upgraded our project to PatternFly 4 React version 3.75.2, and I’m seeing some CSS issues. The issues all seem to stem from a wildcard selector rule that has a higher specificity than rules for specific classes. I’m not sure why this is. I think the rules for specific classes should override the wildcard selector rule?
One example is that the left padding is missing from the brand div of the PageHeader component. Before the upgrade, this element got its left padding from the following rule:
.pf-c-page__header-brand {
grid-column: 1 / 2;
padding-left: var(–pf-c-page__header-brand–PaddingLeft);
}
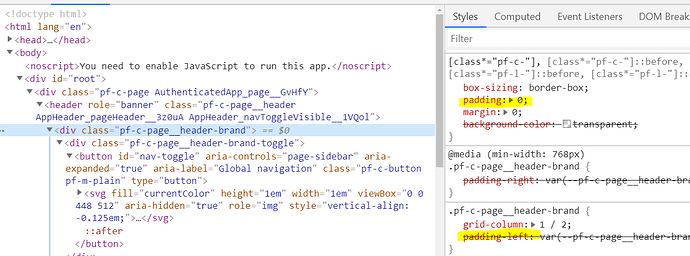
After the upgrade the following wildcard selector rule has a higher specificity, and, as a result, the padding in .pf-c-page__header-brand is being overridden:
[class*=“pf-c-”], [class*=“pf-c-”]::before, [class*=“pf-c-”]::after, [class*=“pf-l-”], [class*=“pf-l-”]::before, [class*=“pf-l-”]::after {
box-sizing: border-box;
padding: 0;
margin: 0;
background-color: transparent;
}
Screenshot from Chrome dev tools
I’m not able to add a second image, but the result is that the hamburger icon is scrunched up to the left side of the browser window.
Could this be a bug or do you think its a config/installation problem with the upgrade? I tried deleting the entire node_modules folder and running yarn again. Also, it looks the same in both a dev build and a production build.
Thanks for your help!
Susan