Hi,
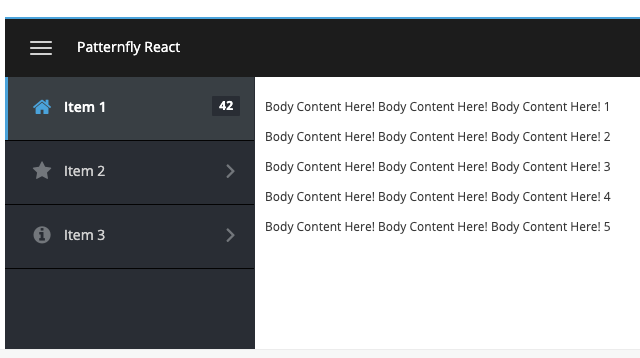
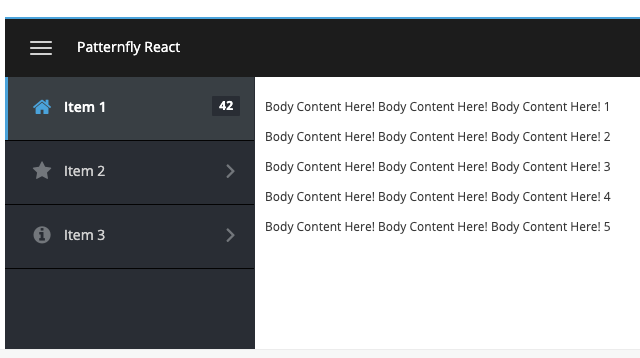
Is it possible to see the full source code for this in PF4

Thanks
Hi,
Is it possible to see the full source code for this in PF4

Thanks
Hey DanyG,
You can find the source code for this example by clicking the “Story” tab at the bottom of our PF3 React demo site.
The source code is also available on Github.
@jessiehuff in the PF4 page layout demos, the nav component is always white and no icons for items, is it possible to convert the PF3 React demo in PF4 React?
thanks for your help
Hey Dany,
In PF4, you can put whatever you want in the Sidebar of Page. You can change the styles yourself of the NavGroup or NavItems by attaching custom classNames or using inline style tags. You can play around with it in our sandbox.
Thanks!
Jessie