Hi,
In my code below, how can I align text to left in card ?
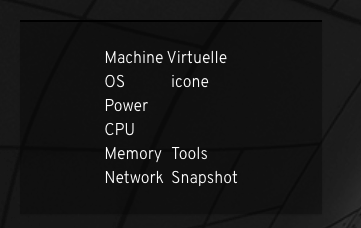
<GalleryItem>
<Card isHoverable>
<CardBody isFilled={false}>
<Grid >
<GridItem span={12}>Machine Virtuelle</GridItem>
<GridItem span={6}>OS</GridItem>
<GridItem span={6}>icone</GridItem>
<GridItem span={12}>Power</GridItem>
<GridItem span={12}>CPU</GridItem>
<GridItem span={6}>Memory</GridItem>
<GridItem span={6}>Tools</GridItem>
<GridItem span={6}>Network</GridItem>
<GridItem span={6}>Snapshot</GridItem>
</Grid>
</CardBody>
</Card>
</GalleryItem>

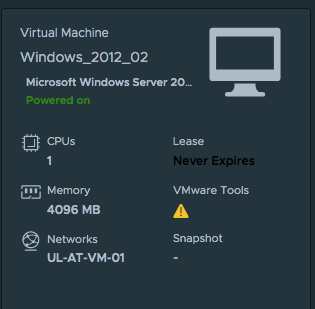
My goal is to make something like this

Thanks
 Regards DanyG!!
Regards DanyG!!