Copy pasted the code from:
https://patternfly-react.surge.sh/patternfly-4/charts/chartbar/
Not all of the dependancies are included in the example as well. I can see that the chart there is actually displaying a legend, how to i get it to show up?
Copy pasted the code from:
https://patternfly-react.surge.sh/patternfly-4/charts/chartbar/
Not all of the dependancies are included in the example as well. I can see that the chart there is actually displaying a legend, how to i get it to show up?
Actually, it looks like non of the charts show a legend.
Anyone out there?
The chart is shown, but no legend?
Is it possible, via the inspector, that a legend has been rendered, but the container isn’t large enough for it to be in view?
The parent container should be as large as the chart, but large enough to accommodate legends, labels, etc. – typically the same height and width
Note that the legend component can be used separately.
Regarding dependencies, are you speaking about packages or the CSS selectors used in the example?
Hey there,
I am very familiar with browser dev tools. The elements are not being rendered at all. This cannot be the same as what code you have in your documentation.
Gil
It’s possible there is a bug somewhere, but difficult to troubleshoot without more info.
Just to clarify, you are seeing a chart being rendered without a legend. Is that correct?
I assume you installed the react-charts package, but which versions of react-charts, react-core, and react are you using? Did you also install victory – can you please try that?
Can you also please post snapshots of the exact example you copied and its SVG output?
I’m expecting the inspector to show something like this:
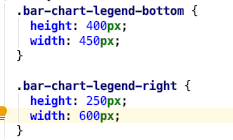
To reiterate, the outer div container should have the same height and width as the chart example. Depending on the example you copied, the bar chart’s SCSS looks like this: