Hi,
I am constructing a TreeView in react and have the following so far:
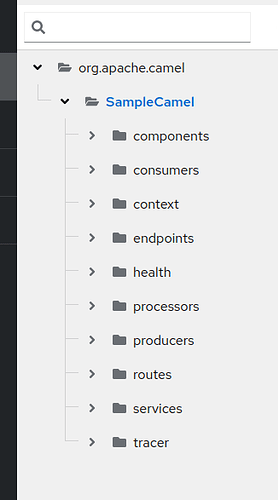
Everything seems to be coming together nicely, except I cannot work out how to programmatically expand the tree to the correct node when the tree is first displayed. So, for example, assuming the user has selected SampleCamel from another page and then displays this TreeView, at the moment, I can get the TreeView to select SampleCamel (it displays blue) but it does not expand. When I do expand manually, as shown, the selection is already blue. I considered the property allExpanded but that expands everything.
If it helps clarify, my code is here.
Can you advise please?
Thanks
phantomjinx