Hi I’m writing Blazor wrappers for patternfly components.
Here is the repository https://github.com/WildGums/Blorc.PatternFly.
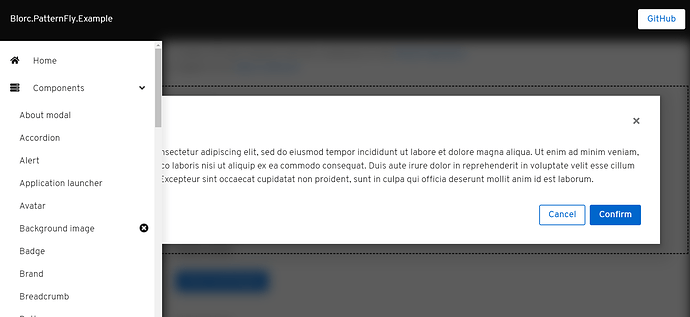
But I’m running into an issue with Modal, SideBar, Page Header z-index.
There is no issue in the oficial demo website but is not working properly on my live demo http://blorc-patternfly.wildgums.com/components/modal.
Can anyone help me to identify what I’m doing wrong?
To reproduce the issue just click the first Show Modal button.
Thanks in advance.