Hi all, I’ve been having a problem getting the grid to collapse into a single column in desktop Safari (v13.0.5). Chrome, Firefox, and IOS Safari behave properly.
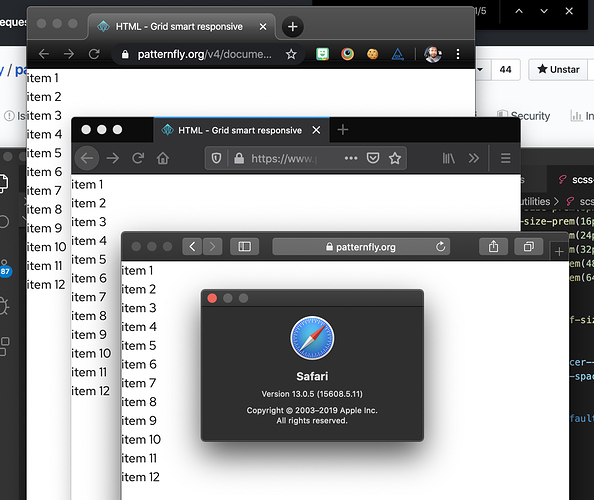
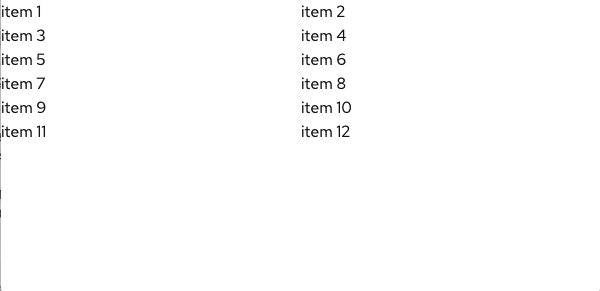
I see the same issue with the PF “smart responsive” example here: https://www.patternfly.org/v4/documentation/core/layouts/grid/smart-responsive
Safari behavior:

Any ideas? Thank you.