Hi guys,
We need to fix some errors on the routes file.
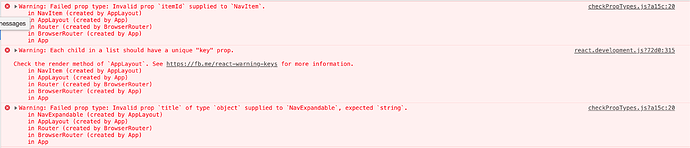
The app need keys for every route we’ll create on our routes file. Well right now we don’t have it on this file but in the main page (Home page or Dashboard page) it send 3 errors about keys (image above).
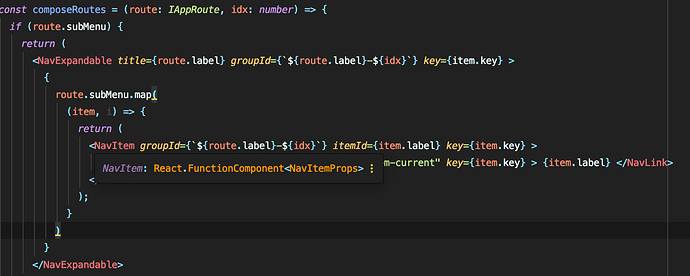
We don’t put any key on the routes.tsx file but we have on the main page (image above).
And the error still on the console…You know how to fix this error with the keys ??
Thanks !!!