Hi,
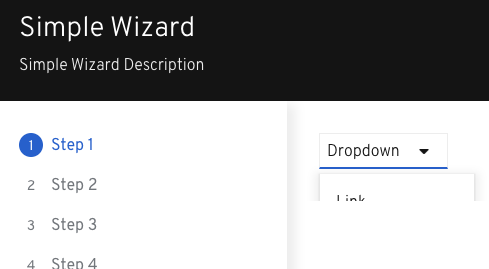
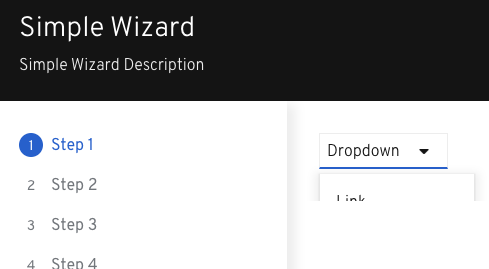
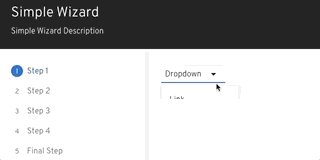
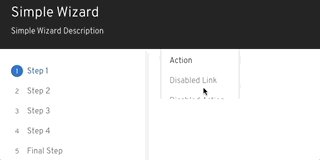
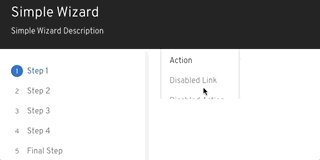
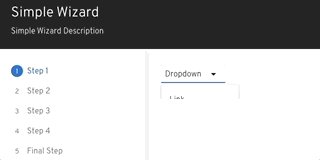
Do i have to do something special to add Dropdown component in a Wizard component? I have to scroll down to see all items.

Thanks
Hi,
Do i have to do something special to add Dropdown component in a Wizard component? I have to scroll down to see all items.

Thanks
@DanyG I cannot think of any reason you would not be able to add a Dropdown inside the body of a wizard. @mcoker can you think of any reason this wouldn’t work or the menu would be cut off like this?
I have the same behavior with Context selector component!
Hi @DanyG! Thanks for bringing that to our attention. I’ve filed an issue for this at https://github.com/patternfly/patternfly-next/issues/1766.
@mcoker, while waiting for official fix, is there a quick patch i can do to fix this problem?
Thanks
@DanyG sorry for the delay, we’re in a code freeze for our rc.1 release. I have a PR up with a one line fix that you could apply to your project if you’d like.
@mcoker, i have already try to add in file ./node_modules/@patternfly/patternfly/components/Wizard/wizard.scss
the line ‘flex: 1 1 auto;’ you mention in PR and it’s not working !
Is there a place I can see a demo of it not working? I plugged a dropdown component into the body of the wizard in that PR and it is no longer cut off.
OK, I got it working! I have to modify paternfly.css.
in my App.js I have
import ‘@patternfly/patternfly/patternfly.css’;
is it ok and should I use .scss instead ?
Thanks for your help!