Hi,
I’ve recently started to use PF React in one project and have a couple of problems/questions…
-
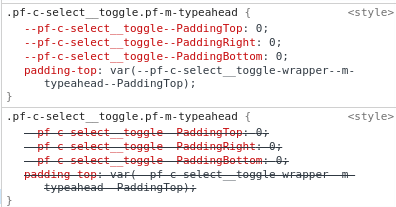
CSS rules appear duplicated for some reason

-
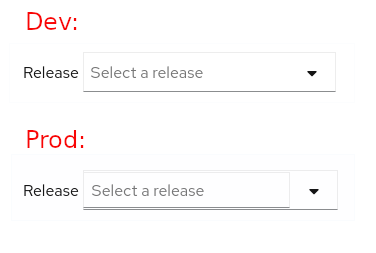
Different styles in development and production builds - cannot upload more than one image, but an example of this issue is the input element of the Select typeahead component which in production ends up displaying borders.
-
Lastly, what’s the proper way to style a component, override or extend existing styles?
Thanks