Hi,
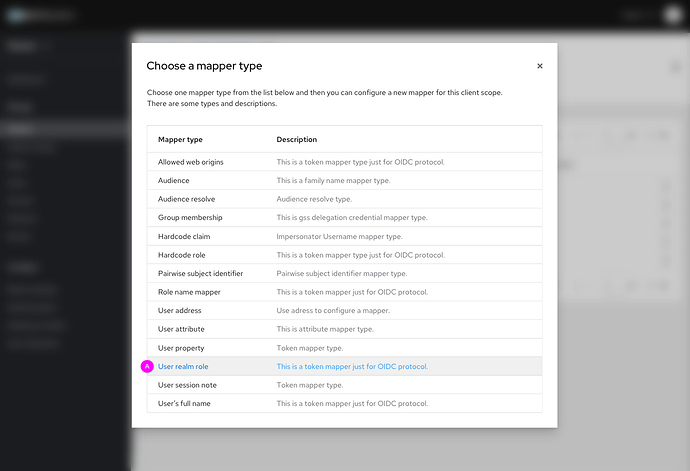
I have a question about the usage of simple list. As shown in the figure below, we want to use a simple list to do the radio function. But I checked the website of PF4 and found that there is no similar case(hers is PF4 simple list link: https://www.patternfly.org/v4/documentation/react/components/simplelist#component-title). I want to confirm if the simple list supports this radio function. If yes, could you share me a usecase?
@Xiankun_Li I am not sure exactly what you mean by “radio function.” But if what you want is the ability to select one item from the list, then yes, the simple list supports selection.
@mcarrano Thanks for your help. As you said, we want to make users to select one item from this list. But I have another question:
As shown in the previous picture, each row of the list contains the type and description. If the user selects one of the rows, how will it be displayed? Will the color of both the type and the description change to blue, or will only the type change to blue? I didn’t find any similar usage in PF4, so I hope you can share the usage. Thanks in advance.
@Xiankun_Li I consulted with one of our developers and we decided that the best way to get what you want will be to use the Data List component rather than the Simple List. Use the option for the Compact list to get the right spacing. There is a Selectable variant that will allow you to select a single row. The visual appearance of the selection is a bit different than the Simple list, but it should work. To create the type and description fields, you can use a layout internal to the row to create the two columns.
Hope this helps. Let me know if you have further questions.